Tabla de Contenidos
2.2 Eventos
Hemos visto cómo indicando un mensaje en el $scope podemos mostrarlo fácilmente en el HTML mediante {{ }}. Pero la gracia de angular es que si modificamos el mensaje se actualiza automáticamente el HTML. Para poder cambiar el mensaje debemos incluir una nueva directiva 1) llamada ng-click que permite ejecutar una función JavaScript al pulsar sobre un elemento HTML.
El ejemplo ahora quedaría así:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-controller="PruebaController">
<h1>{{mensaje}}</h1>
<button ng-click="cambiarMensaje()">Cambio</button>
</body>
</html>
- Línea 11: Está la nueva directiva
ng-clickque permite especificar una función JavaScript que se ejecutará al pulsar sobre el elemento. El método a ejecutar escambiarMensaje().
Desgraciadamente el método no puede ser una simple función JavaScript llamada cambiarMensaje. Al igual que ocurre con las variables que deben estar en el $Scope, la función cambiarMensaje tambien deberá ser una función definida en el $scope.
var app=angular.module("app",[]);
function PruebaController($scope) {
$scope.mensaje="Hola Mundo";
$scope.cambiarMensaje=function() {
$scope.mensaje="Adios mundo cruel :-)";
}
}
- Lineas 6-8: Vemos cómo hemos definido una nueva propiedad llamada
cambiarMensajecuyo valor es una función anónima en JavaScript y que no tiene parámetros. El cuerpo de la función es simplemente cambiar el texto de la propiedadmensajeal nuevo valor “Adios mundo cruel ”.
”.
$scope pero lo que hacemos es crear la función , sin nombre, y luego se la asignamos a la propiedad cambiarMensaje. De esa forma la propiedad cambiarMensaje realmente es una función y podría se llamada de la siguiente forma:
$scope.cambiarMensaje();
Si lo pulsamos veremos que en la página HTML ha cambiado el texto al nuevo valor.
databinding
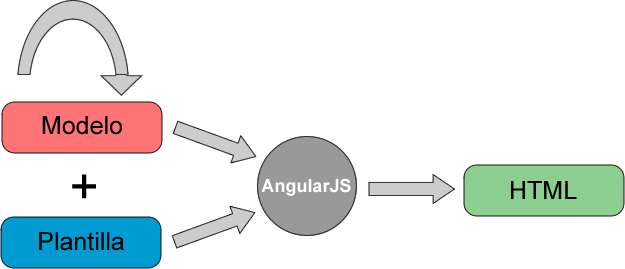
Seguimos con el Data-binding y vemos ahora que al modificar el modelo automáticamente se regenera el HTML.
La generación del HTML se produce también cada vez que cambia el modelo
¿Qué hace Angular? Como ya vimos en el tema anterior, angular genera el HTML a partir del modelo y la plantilla , pero si se modifica el modelo , AngularJS automáticamente vuelve a regenerar el HTML. Esto es algo que con JSP o ASP implica un refresco de página con todos los problemas que lleva implícitos. Con angular es simplemente cambiar un valor en JavaScript: $scope.mensaje=“Adios mundo cruel
![]() ”;
”;
En el siguiente tema seguiremos viendo la última características del Data-binding de AngularJS
Otros eventos
Al igual que ng-click existen otras directivas de tratamiento de eventos:
- ng-dblclick:Cuando se produce el evento doble click.
- ng-blur:Cuando se produce el evento blug.
- ng-change:Cuando se cambia el tag
<input>oselect>pero no cuando se cambia a consecuencias del propio modelo. - ng-cut:Cuando se produce el evento cut.
Eventos de teclado
- ng-keydown:Cuando se produce el evento keydown.
- ng-keyup:Cuando se produce el evento keyup.
- ng-keypress:Cuando se produce el evento keypress.
Eventos de ratón
- ng-mousedown:Cuando se produce el evento mousedown
- ng-mouseenter:Cuando se produce el evento mouseenter
- ng-mouseleave:Cuando se produce el evento mouseleave
- ng-mousemove:Cuando se produce el evento mousemove
- ng-mouseover:Cuando se produce el evento mouseover
- ng-mouseup:Cuando se produce el evento mouseup
$scope , siempre que puedas no utilices ninguno de los eventos anteriores , para comprobar si cambia el valor de una propiedad del $scope está la función $watch
Ejemplo