¡Esta es una revisión vieja del documento!
Tabla de Contenidos
Entrada de datos
Por ahora hemos visto como generar información desde JavaScript y mostrarla en la página HTML, en este tema vamos a ver como usando el tag <input> podemos pasar la información desde el HTML a las variables de JavaScript. Es decir vamos a modificar la variable mensaje del $scope desde la propia página HTML mediante el tat <input>.
El ejemplo ahora quedaría así:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-controller="PruebaController">
<h1>{{mensaje}}</h1>
<button ng-click="cambiarMensaje()">Cambio</button>
<br>
Mensaje:<input ng-model="mensaje" >
</body>
</html>
- Linea 13: Lo único que hemos añadido es un
<input>pero con la directiva de angularng-model. Esta directiva indica que variable del$scopeestá asociado a este<input>. Si ejecutas el ejemplo verás como al escribir texto en el<input>automáticamente se modifica el texto del título<h1>en la página HTML. También prueba a pulsar en el botón “Cambia” y mira lo que ocurre.
var app=angular.module("app",[]);
function PruebaController($scope) {
$scope.mensaje="Hola Mundo";
$scope.cambiarMensaje=function() {
$scope.mensaje="Adios mundo cruel :-)";
}
}
El fichero script.js no lo hemos modificado nada.
databinding
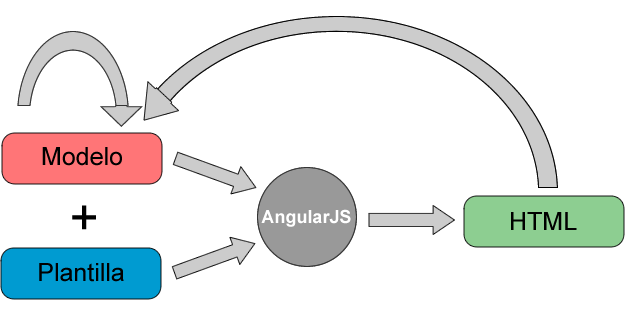
Seguimos con el Data-binding y vemos ahora que al escribir el usuario en el <input> se modifica el modelo (la variable JavaScript) lo que hace que se vuelva a regenerar el HTML.
La modificación del HTML en el <input> modifica el modelo lo que a su vez regenera otra vez el HTML
Ahora es cuando podemos decir que el sistema de Data-binding y plantillas de AngularJS no se genera una vez sino que constantemente se está regenerando en cuanto cambia alguna parte del modelo o del HTML. Esta es una diferencia muy importante respecto a otros motores de plantillas. Ya no es necesario que nosotros hagamos nada para sincronizar el HTML y el modelo, Angular lo hace todo por nosotros!!!! Se acabó el programa en el que una parte de la pantalla no estaba actualizada porque se nos había olvidado decir que se refrescara esa parte con los nuevos datos.
Es decir que el Data-binding funciona en ambas direcciones.
- Modelo –> HTML
- HTML –> Modelo
Y lo mejor de todo es que no cuesta nada hacer las modificaciones en nuestro modelo de JavaScript. Es tan sencillo como modificar una variable de JavaScript y el HTML se actualiza.¡La de tiempo de manejar el DOM que vas a ahorrarte!
El precio
Ejemplo