¡Esta es una revisión vieja del documento!
Tabla de Contenidos
Eventos
Hemos visto como indicando un mensaje en el $scope podemos mostrarlo fácilmente en el HTML mediante {{ }}. Pero la gracia de angular es que si modificamos el mensaje se actualiza automáticamente el HTML. Para poder cambiar el mensaje debemos incluir una nueva directiva 1) llamada ng-click que permite ejecutar una función JavaScript al pulsar sobre un elemento HTML.
El ejemplo ahora quedaría así:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-controller="PruebaController">
<h1>{{mensaje}}</h1>
<button ng-click="cambiarMensaje()">Cambio</button>
</body>
</html>
- Línea 11: Está la nueva directiva
ng-clickque permite especificar una función JavaScript que se ejecutará al pulsar sobre el elemento. El método a ejecutar escambiarMensaje().
Desgraciadamente el método no puede ser una simple función JavaScript llamada cambiarMensaje. Al igual que con las variables que deben estar en el $Scope, la función cambiarMensaje tambien deberá ser una función definida en el $scope.
var app=angular.module("app",[]);
function PruebaController($scope) {
$scope.mensaje="Hola Mundo";
$scope.cambiarMensaje=function() {
$scope.mensaje="Adios mundo cruel :-)";
}
}
- Lineas 6-8: Vemos como hemos definido una nueva propiedad llamada
cambiarMensajecuyo valor es una función anónima en JavaScript y que no tiene parámetros. El cuerpo de la función es simplemente cambiar el texto de la propiedadmensajeal nuevo valor “Adios mundo cruel ”.
”.
$scope pero lo que hacemos es crear la función , sin nombre, y luego se la asignamos a la propiedad cambiarMensaje. De esa forma la propiedad cambiarMensaje realmente es una función y podría se llamada de la siguiente forma:
$scope.cambiarMensaje();
Si lo pulsamos veremos que en la página HTML ha cambiado el texto al nuevo valor.
databinding
Seguimos con el Data-binding y vemos ahora que al modificar el modelo automáticamente se regenera el HTML.
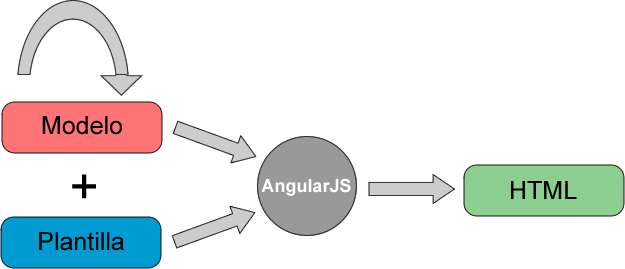
La generación del HTML se produce también cada vez que cambia el modelo
¿Que hace Angular? Como ya vimos en el tema anterior angular genera el HTML a partir del modelo y la plantilla , pero si se modifica el modelo , AngularJS automáticamente vuelve a regenerar el HTML. Esto es algo que con JSP o ASP implica un refresco de página con todos los problemas que lleva implícitos. Con angular es simplemente cambiar un valor en JavaScript: $scope.mensaje=“Adios mundo cruel
![]() ”;
”;
En el siguiente tema seguiremos viendo la última características del Data-binding de AngularJS
Ejemplo