Tabla de Contenidos
2.1 Primera aplicación
Ahora vamos a poner en marcha la primera aplicación en Angular. Para ver que funciona lo que haremos simplemente es darle valor a una variable en JavaScript y mostrar dicho valor en la página HTML. Verás que hay algunas cosas que poner inicialmente pero al ser la primera aplicación no quedarán totalmente claras ahora mismo. No te preocupes, es la primera aplicación y a lo largo del curso quedarán totalmente claras ya que dedicaremos temas completos a cada parte.
El ejemplo consta de dos ficheros:
- index.html
- script.js
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.19/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-controller="PruebaController">
<h1>{{mensaje}}</h1>
</body>
</html>
- Línea 2: La primera cosa que nos encontramos es un atributo desconocido llamado
ng-app. Este nuevo atributo se llama en angular una directiva y durante todo el curso veremos muchas directivas que existen en angular. El valor de la directiva (o el valor del atributo) esapp. El valor que le demos es indiferente ya que simplemente hace referencia al nombre de nuestra aplicación. Realmente no hace referencia al nombre de la aplicación sino al módulo principal de nuestra aplicación. Pero ya veremos más adelante que es un módulo. - Línea 5:Carga la librería de angular. La hemos cargado directamente desde los servidores de google pero no hay problema en descargarla y tenerla en nuestro propio proyecto.
- Línea 9 incluye la directiva de angular
ng-controller. Esta directiva tiene el valor dePruebaController. Este es el nombre de una función JavaScript que deberemos crear. Con ésto le decimos a angular que ejecute la funciónPruebaControllercuando se muestre el html. A esa función en angular la llamamos controlador, y por ello el método de llama “PruebaController”. Durante todo el curso a las funciones JavaScript que sean controladores las llamaremos con el sufijo “Controller”. - Línea 10: Tenemos dentro del tag
<h1>el valor{{ mensaje }}. Esta es realmente la parte interesante del ejemplo. Lo que estamos diciendo aquí es que se muestre el valor de la variable de JavaScriptmensajedentro del tag<h1>. Mirad lo sencillo que es ahora mostrar información desde JavaScript en HTML. Sólo tenemos que incluir entre llaves{{ }}el nombre de nuestra variable. Realmente no es tan bonito como cualquier variable de JS sino sólo los valores que están dentro de una variable especial de angular. Ahora mismo explicamos ésto al ver el JavaScript.
var app=angular.module("app",[]);
function PruebaController($scope) {
$scope.mensaje="Hola Mundo";
}
- Línea 1: Llamamos al método
angular.module. Este método nos permite crear módulos en angular 1) y el nuevo módulo se asigna a la variableappque por ahora no vamos a usarlo. El nombre de nuestro módulo esapp. Este nombre debe ser el mismo que el que pusimos en el atributong-appen elindex.html. Como segundo parámetro le estamos pasando un array vacio. Por ahora recuerda que es obligatorio pasar el array al crear un nuevo módulo. - Línea 3: Es la función con el controlador de Angular. Lo raro es que le pasamos un argumento llamado
$scope. Lo primero es que no debe confundirnos el signo del dolar$. Angular usa mucho el dolar$para indicar que son cosas propias suyas pero realmente a nivel de JavaScript es simplemente una carácter más de la propia variable. - Línea 4: Añadimos una propiedad llamada
mensajeal$scopecon el valor “Hola Mundo”. Fíjate quemensajees el nombre de la variable que se muestra en el HTML
app con el módulo principal de la aplicación me resulta muy útil.
var app=angular.module("app",[]);
Si no lo haces así angular dará un error diciendo que no existe el módulo “app”.En el tema de módulos explicaremos por qué es necesario el array.
$scope
Pasemos ahora a explicar con un poco más de detalle qué es el $scope ya que es de las cosas más importantes de Angular.
El $scope es LA VARIABLE de Angular donde debemos guardar toda la información de JavaScript de nuestra página. Ya no vamos a crear nuevas variable de la forma:
var i=5;
sino que ahora deberemos hacer siempre:
$scope.i=5;
¿Por qué hacer ésto? Porque angular sólo muestra la información en el HTML mediante {{ }} de aquellas propiedades del $scope y no de cualquier variable de JavaScript.
Podemos seguir creando variable con var pero no las podremos mostrar en el HTML si no están en el $scope 2).
Ahora podríamos preguntarnos el porqué de esa limitación de obligarnos a usar el $scope. El motivo es porque angular hace magia con el $scope. Lo impresionante es que si posteriormente hacemos alguna modificación en el $scope, angular la detectará y volverá a modificar el HTML automáticamente 3).Así que angular está monitorizando el $scope para ver si cambia algo y de esa forma actualizar el HTML. Pero lo que no podría es monitorizar todas las variables de JavaScript , así que si queremos que se enlacen el mundo de javaScript y el de HTML deremos usar el $scope.
databinding
El Data-binding es el concepto mas importante de angular y lo que hace es relacionar el HTML con nuestro modelo de datos. Es lo que acabamos de ver de poner las {{ }} en el HTML y que se transforme con los datos del JavaScript
La generación del HTML se produce una única vez 4) al generar la página
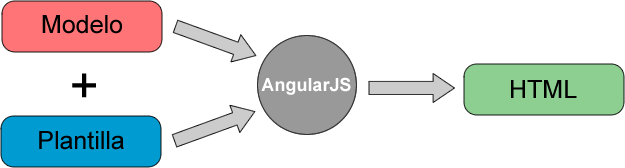
- Modelo: Son las variables JavaScript con las información (modelo) que queremos mostrar en la página HTML
- Plantilla: es la página HTML que escribimos nosotros. Se llama plantilla ya que lo que escribimos no es realmente lo que se muestra ya que no queremos mostrar por ejemplo las llaves
{{ }} - HTML : El el resultado de modificar la plantilla con los datos del modelo. Es lo que finalmente ve el usuario.
¿Qué hace Angular? Une la información del modelo y de la plantilla para generar el HTML que ve finalmente el usuario. Este concepto es similar a cualquier modelo de plantillas como pueda ser JSP o ASP. Lo importante por ahora es que este enlace se hace una sola vez 5) al cargar la página.
En los siguientes temas seguiremos viendo más características del Data-binding de AngularJS
Ejemplo
Resumen
- En cada aplicación hay que:
- Desde JavaScript debemos crear el módulo mediante
angular.module. Ej:var app=angular.module('app',[]);
- Los controladores son donde está el código JS de nuestra aplicación.
- Se especifican mediante la directiva
ng-controller. Ej:ng-controller=“PruebaController”. - Se definen creando una función JavaScript que acepta como parámetro la variable
$scope. Ej:function PruebaController($scope) {}
- Las propiedades del
$scopese muestran en el HTML mediante llaves{{ }}. Ej:<h1> {{ mensaje }} </h1>